

- How to run html code in visual studio code how to#
- How to run html code in visual studio code install#
- How to run html code in visual studio code download#
Please see the document How to Contribute, which covers the following: If you are interested in fixing issues and contributing directly to the code base, Review the documentation and make pull requests for anything from typos to additional and new content.Submit bugs and feature requests, and help us verify as they are checked in.There are many ways in which you can participate in this project, for example:
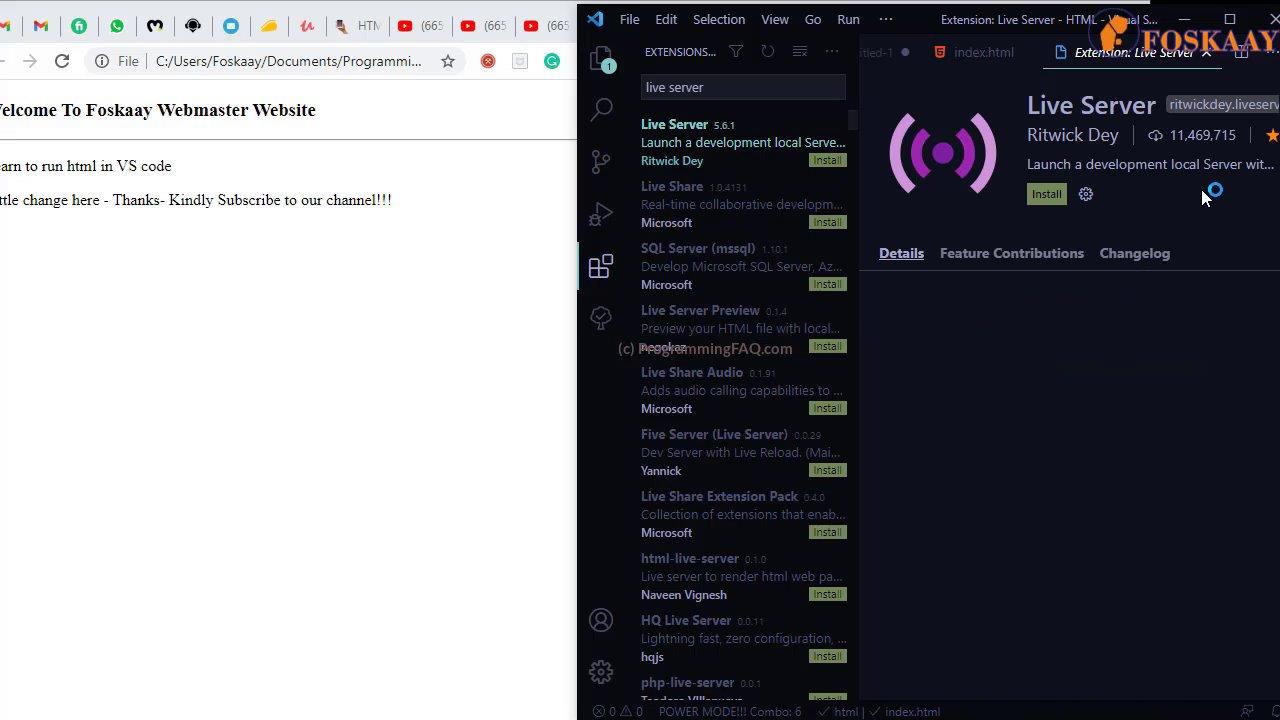
How to run html code in visual studio code install#
To get the latest releases every day, install the Insiders build.
How to run html code in visual studio code download#
You can download it for Windows, macOS, and Linux on Visual Studio Code's website. Visual Studio Code is updated monthly with new features and bug fixes. It provides comprehensive code editing, navigation, and understanding support along with lightweight debugging, a rich extensibility model, and lightweight integration with existing tools. Visual Studio Code combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle. Visual Studio Code is a distribution of the Code - OSS repository with Microsoft-specific customizations released under a traditional Microsoft product license. This source code is available to everyone under the standard MIT license. Not only do we work on code and issues here, we also publish our roadmap, monthly iteration plans, and our endgame plans. This repository (" Code - OSS") is where we (Microsoft) develop the Visual Studio Code product together with the community. In my case, I am changing the body color to red.Visual Studio Code - Open Source ("Code - OSS") Open the CSS file and write some basic CSS code. Don’t forget to add the Link marker to link HTML with CSS. Write the basic HTML code in the code editor. Note that I put the “style.css” file name inside the “href” attribute. It will link the HTML file with the CSS file. This code tells the browser to use style.css as our style sheet. Within the Head Tag, add this line of code. In our case, we are writing an HTML code to print out the words “Welcome To CSS”. Add code to your HTML fileįirst, write some basic HTML code inside the HTML file. With both CSS and HTML files saved, we are now prepared to write and style a webpage. Step 3: Add code to your HTML and CSS files css at the end of the filename, the extension for CSS files.Ĭreate a CSS file by clicking on the New File button.


 0 kommentar(er)
0 kommentar(er)
